A decent and fast website is a vital element for every business or organisation. But how can you improve website speed and why does website speed matter?
Having a fast-loading, fully functioning and good-looking website is critical if you want to build your brand credibility and sell your products or services. It's of course essential that the web site is built properly in the first place, but it's also important that it's looked after, with frequent check-ups to identify bottlenecks or issues that might prevent it from operating smoothly and loading fast.
By regularly maintaining your website, you can evaluate speed and optimisation, software usage, security, ensure it's trouble-free, up-to-date and ensure content remains relevant. Such actions will not only help you focus on the way you are presenting your business, but whether the site's performing well. If you notice your ranking is low on Google, or users are not taking action on your site - one of the reasons might be the speed of your website.
Research shows a website that loads quickly, generally receives more traffic and has better conversion rates, as opposed to slow-loading sites which can cause users to navigate away. The research from Akamai, one of the world's largest CDN providers, suggests that 40% of users abandon websites if it takes more than 3 seconds to load.
Google, which according to Global Stats, commands 93% of Oceania's search engine market share (compared to Bing's 4%), says 'content is king' - but 'users place a lot of value in speed - that's why we've decided to take site speed into account in our search rankings'.
As more and more content is being consumed online, and as internet and mobile network speeds improve, website loading time remains under the spotlight. The bottom line? While speed is not the only factor in determining the success of your website, or your search engine ranking, the message is clear: don't keep your users waiting - ensure that your website loads fast!
Obviously it's easy to say, and for many website owners, it's perhaps a little more challenging to get right. What are the best techniques and how to evaluate what's working and what's not? The answers to these questions are not always straight-forward because of course, not every site is built exactly the same. Inevitably, there are always going to be compromises and some unique factors to consider.
Nonetheless, there are some fundamentals that can be recognised and followed. So if you're interested to learn more about what actions can improve website speed, read on! Meanwhile, if you would prefer to discuss your requirements with an expert, please do get in touch with Purple Dog.
1. Compress Your Web Images
The number one thing each website owner can do to improve website speed, is ensure their website content is optimised. In most cases, this means checking to ensure site related media (images, video, documents) have low impact on the site loading time. Part of this means never uploading content that's simply too big. And part of this will be looking through the site at all of the historical media that's been added.
So how do we define what's 'too big', what's too small and what's just right!? Let's begin by looking at some interesting statistics for web audiences over one year Aug 2021 - August 2022 in Oceania, our backyard. Stats are courtesy of the Global Stats stat counter website.
Most Popular Device: Desktop 53%; Mobile 42%; Tablet 4%.
Most popular Screen Sizes (w x h):
Desktop: 1920x1080 (23.64%) 1366x768 (12.23%) 1440x900 (11.18%)
Mobile: 414x896 (12.59%) 390x844 (12.14%) 375x812 (9.06%)
Whether you’re offering products or services or just showcasing what you do or who you are, media is essential to balance the content, help "sell" your product, explain what you do and of course brighten things up. You might be tempted to upload heavy, high resolution phone snapshots to your website, or load up a great new HD video - but beware! Heavy and large media will negatively affect your site loading speed and that will hurt your customer experience, and your search engine rankings. Yes, using a CDN (see below) or website software to help "crunch" your media may help, but it does not remove the need to optimise before uploading.
If you have video on your site, try to ensure it's hosted elsewhere, such as on YouTube or Vimeo. And the same can be said for PDFs and other documents that can be 'weighty' - you may wish to consider hosting them on e.g. Dropbox, Google Drive or another cloud storage location and then simply linking to them.
For now, let's look at the most common media item on a website: images. We refer to web images typically with three factors in mind: (1) pixel dimensions (or PX), such as 1024px x 768px (2) file size, e.g. 2mb or 150kb, and (3) file type e.g. PNG or JPG. All of these play a role in how 'big' an image will be and therefore, how long the image will take to load.
What Dimensions Should My Web Image Be?
As we can see in the above stats, HD screens & monitors are the most popular device @ 1920px wide is the most popular desktop screen size. And for mobile, screen resolution does not go above 414 pixels wide. While there are a lot of other screen sizes and even newer 4k screens out there, you can see that there's no point in uploading images that exceed 1920px wide or 1080px high, because few users will ever see that large size. Yes, there is an argument for having images that can be pinched and zoomed to show minute detail - especially if your images are showing very detailed information - a few come to mind, such as architecture, engineering, food images, or important detailed product information. You'll need to evaluate this and come up with a compromise of size vs speed.
Since mobile devices make up a large percentage of your visitors, it makes sense to optimise your images for them. With this in mind, we suggest to keep web images to a maximum of 1600px width or even better - 1200px, excepting perhaps for the odd hero image, or very detailed 'zoomable' image here and there that might be a bit bigger. While larger images do of course scale to fit the viewport (screen-size), it makes sense to crop and cut and resize and optimise for an average user.
Could 1600px be the average that suits your site? Of course, it's up to you - obviously each use-case can be different and as mentioned, it really comes down to speed vs usability. But I'd say there's a fair chance that 1600 or 1200 will be suitable for a very large percentage of sites out there. See below on how to cut, crop and resize images to optimise them.
What File Size Should My Web Images Be?
Again, think of your slowest likely customer and optimise images for them. Despite the fanfare of 4G (and even 5G), the vast majority of mobile users are still on 3G which offer speeds of around 3 megabits per second. While that might not sound too bad, you should try loading your site with 3G while "out in the sticks" and see how it loads. Unless you want to build two websites, one for mobile and one for desktop (which is actually not a bad idea, but of course means double the cost), best practice suggests to keep your website images below 500kb / half a meg or smaller. Research shows that the ideal image file size for a website should be 250kb or less. But while you need to be careful that your image is not too big, you also need to make sure it's not too small! Your products and / services won't look very good if they are fuzzy, blurry or pixelated, especially when "zoomed in". So, you'll need to use some 'trial and error', and compromise.
In short, make it your habit to crop and cut and 'save for web' before you upload. There is no point using images that are massive, heavy or over-sized. Before you take photos, check your mobile phone or SLR camera's settings to change them to suit. Many cameras take photos at very large resolutions - but you really only need such large images if you will be putting them on the side of a bus, in a book or on a road-side hoarding. Don't be scared to chop 'em down - just keep a copy of the original image for that book you'll be making some day. See below on how to cut, crop and resize images to optimise them.
What File Type Should My Web Images Be?
For a long time, JPG, PNG or GIFs were the standard fare and they are still solid choices, so long as image compression is used. There is now a newer image file type available called "WebP" created by Google. WebP lossless images are 26% smaller in size compared to PNGs.
It's an excellent choice for both images and animated images because it offers better compression than PNG or JPEG with support for higher color depths, animated frames, transparency etc. See below on how to cut, crop and resize images to optimise them.
How to cut and crop and resize my web images ?
Learning how to cut and crop and resize images can be a bit dauting if you're a bit of a newbie or novice. Some years ago, we put together an article that explains how to do it. Unless you have access to e.g. Photoshop, you may wish to consider using one of the many online image resizing apps. One app that I recommend a lot to my customers is PIXLR. It's free and it's also very powerful. Yes, it's ad supported, but for a few dollars, you can go premium and remove them. Some time back, I produced a video tutorial on how to do it. It's a bit outdated, but the principle remain the same: To watch a video on how to easily resize your images - click this link or click on the image below (which by the way is 190kb, and 1300px).
2. Optimise Your Website Code
All websites are built using code - the language of computers. Yes, even those drag-and-drop websites use code - and the issue is, a lot of people are lazy choose convenience over quality. While a custom coded website might cost a bit more in terms of time and money to build, you are more likely to get a robust and completed site that's optimised with clean code and that conforms to proper web standards.
"Off the shelf" drag and drop websites - and even some website builder type sites - often sound easy and great (and of course they're cheap for a reason), but they usually contain a lot of unnecessary code, heavy JavaScript or pointless design flaws that you might never see - after all, who really spends time checking codes with code inspectors to examine their efficacy? Well, actually, we do! But most users we know don't. The point is, it's important to realise and understand that every line of code, every byte of data has a "payload" - or a loading time associated to it. The more lines of code, the 'heavier' the payload, the longer the site loading time.
To maximise your website loading time, your website should be lean, stripped of all unnecessary code, devoid of too many apps (plugins) or other useless pages, posts, images, or other addons that can slow it down. It's crucial to ensure that your site is checked regularly to make sure it is error free and as optimised as it can be.
Don't be tempted with the cheap off the shelf website builders, they are often full of unnecessary code. And if you have a WordPress website, don't be tempted to add huge numbers of plugins. The plugin (or app store) can be very tempting and it's easy to install lots of different programs that claim to do this and than. But each one of these will create extra payload for your site loading time. So before you install it - ask yourself 'do I really need this app' ?
3. Use Caching & Minification Methods
Going a bit further and deeper with the website optimisation concept, you should also incorporate caching, minification and other methods to further improve website speed.
Caching is basically the storing of frequently-used data in an easily accessible location. This is useful because time and resources are saved as data does not continuously have to be retrieved from the original source server. If some or all of the content on your website does not change very often, for example, your "about us" page text which you might only update once a year - that data and images etc, can be considered to be 'static' and cached. The cached static data is stored either locally on the end user's browser (in the local computer hard drive), or at multiple points between the end user and the network utilised to access the source - often all of these locations are used!
For example; when someone visits your website, the browser can be given special instructions on how long to store the cached data and how often to refresh it. That way, when they revisit, the browser knows to utilise the stored data, thereby considerably speeding up the loading time. Utilising this technology for your website basically allows the data to load locally, thus delivering a faster site loading experience to the end user.
Minification on the other hand is the practice of "squashing" all of the code to reduce payload even further. Additionally, it is possible to prioritise the loading of scripts and data in certain ways, so as to maximise the page loading time. You may need consider hiring an expert for this part because it can get quite techy. Since we are highly experienced with these tasks, feel free to ask us.
4. Choose a Decent Web Host
When it comes to looking at ways to improve website speed, choosing a decent web host is essential. Your webhost serves your website to the world, so you need to know that the webhost utilises modern servers, is running up to date software and is keeping their equipment, technology and networks secure and well maintained. What support is there and how responsive are they to any kind of issue?
Another important factor to consider is the location of the webhost's server to your local market. If you're based in New Zealand or Australia, there's not much point in using a web host in Europe or the US East coast, because the time it takes to send and receive the data will increase. A local web presence will speed up the loading of your site.
There are many, many web hosting companies out there, and who you choose will depend on several factors, such as how much you want to pay, what kind of one-to-one service you value, what kind of backups do they offer, how important security and data integrity is to you, location and how much you care about the company offering.
Purple Dog offers professional web hosting with affordable rates that you can choose from, based on your needs. Our servers are fast, local, secure and run the latest software with 24/7 monitoring.
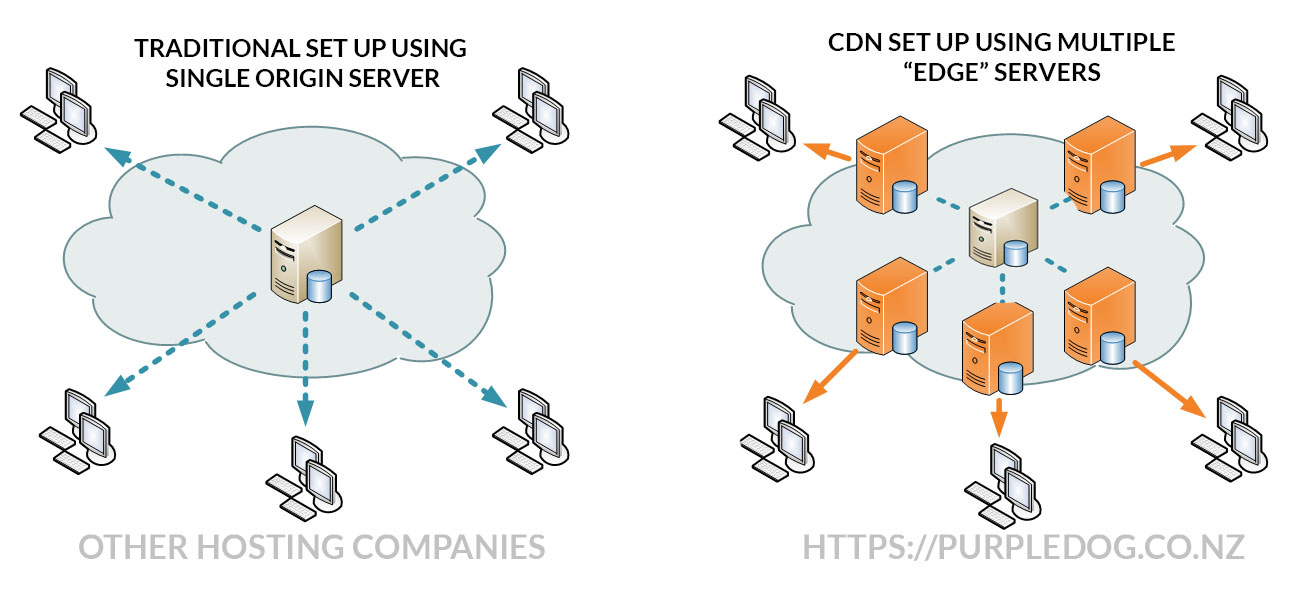
5. Use a Content Delivery Network or CDN
A Content Delivery Network or CDN sits between a web server and your visitor, offering enhanced speed, traffic options and security features. Put simply, it's is a network of servers, typically spread across multiple data centres around the globe, that provide performance gains so anyone can access your website from anywhere. A good CDN usually offers additional services such as protection from cyberattacks like hackers, spammers, and robots. It offers an increase in speed by utilising network crunching, caching and minification of your website to deliver key parts of your site quickly on demand.
There are a large number of CDNs out there. At Purple Dog, we only work with the best and would be happy to discuss the options with you.

Conclusion: Now you know how to improve website speed
As you have read in this article, there are various methods available to increase the speed of your website. Some of these methods can be implemented by you and others you may need advice on or help with. And of course, this list is not exhaustive! There will always be a multitude of things you can do to help yourself, and things you could hire someone to help you with.
Purple Dog would love to help ensure your website is up-to-speed. Get in touch with us and let's talk.